Die wichtigste Template Datei ist index.php mit dieser Datei alleine, hast du schon ein komplettes Template. Wir werden später sehen, dass es übersichtlicher ist und Sinn macht, mehrere Dateien zu haben, doch erstmal beginnen wir mit dieser einen. Leg also in deinem Template-Ordner die Datei index.php an. Das ganze sollte nun folgendermaßen aussehen:
wp-content/themes/tutorial/index.php
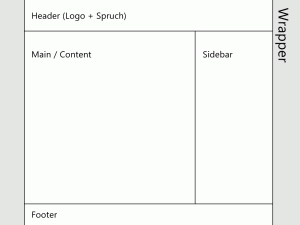
WordPress Theme „Tutorial“ – Wireframe
Bevor wir in die Tasten hauen, möchte ich dir gerade noch die Struktur (das Wireframe) zeigen, die unser Template haben wird:
Zu sehen sind:
- Wrapper – er enthält alle anderen Bereiche und wird zentriert auf der Seite ausgegeben
- Header – der Kopfbereich unseres Layouts enthält den Namen der Seite, bzw das Logo der Seite, sowie das Motto der Seite, welches in WordPress „Tagline“ genannt wird.
- Main / Content – dort werden die Artikel/Inhalte/Blogbeiträge angezeigt
- Sidebar – das Menü auf der rechten Seite enthält Links zu Kategorien, zum Archiv, Auflistung der Seiten, etc.
- Footer – dort platzieren wir wichtige Links (z.b. zum Impressum unserer Seite), neueste Kommentare, etc.
HTML Struktur
Bislang ist unsere index.php noch leer, deshalb packen wir jetzt unser komplettes HTML Gerüst hinein, öffne deine index.php und füge folgenden Code ein:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//DE" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" lang="de"> <head profile="http://gmpg.org/xfn/11"> <!-- wird noch ausgefüllt --> </head> <body> <div id="wrapper"> <div id="header"></div><!-- header --> <div id="main"></div><!-- main --> <div id="sidebar"></div><!-- sidebar --> <div id="footer"></div><!-- footer --> </div><!-- wrapper --> </body> </html>
Bislang ist unser Template immernoch unbrauchbar, aber du hast einen wichtigen Schritt gemeistert, die Hauptstruktur steht. Im nächsten Teil befassen wir uns mit dem CSS-Stylesheet um die einzelnen Blöcke in Form zu bringen.